
やっぱりこうやって、プロフィール欄にあるのが自然ですよね。
大したTipsではありませんが情報が少なめなBloggerですので、そのやり方でもまとめておきます。
ちなみにデフォルトはこんな感じ。

この「G+ フォロー中」の代わりに、SNSのフォロー用ボタンを配置します。
使うツールは、AddThis。
以前もご紹介しましたね。
【汎用ブログパーツ】3分でSNSボタンを設置できる!簡単便利すぎるのでAddThisについてだけは書くよ
デザインも良くて設置も楽なので、これを使わない手はありません。
そんなわけで、まずはAddThisにアクセスします。
ログイン後、Tools から Inline Follow Buttons を選びます。
そすると、この画面に。
赤枠の Social Networks には、フォローしてもらいたいSNSアカウントのIDやらユーザーネームやらを入れます。その際、プレビューをクリックしてちゃんとつながっているか確認した方がよいです。
青枠の TITLE は、ボタン上に表示するテキストです。今回はレイアウトの関係から、空にしております。
今回はフォローボタンを丸にしたいので、 DESIGN から Rounded Corners でスライドバーを一番右にしておきます。
一通りの設定が終わると、この画面に。
このコードを「G+ フォロー中」のコードと置き換えます。
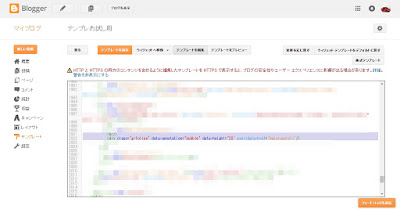
ご存知、Bloggerの ダッシュボード から テンプレート 、そして HTMLの編集 へと進みます。
で、 ウィジェットへ移動 で Profile1 を選択します。
その中から、以下のコードを探します。
<br/>
<div class='g-follow' data-annotation='bubble' data-height='20' expr:data-href='data:userUrl'/>
ちなみに上記はデフォルトの値ですが、場合によってはちょっと異なることもあるかもしれません。いずれにせよ、class='g-follow'の箇所がそれになります。
これを、先ほどのAddthisのツールのコードに丸ごと置換します。
ちなみにそのコードは、これになります。
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<div class="addthis_inline_follow_toolbox"></div>
これで作業完了。
わりかし簡単です。
なお、以下のコードが</head>の直前に貼られていないと有効になりませんので、ご注意を。
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-****************"></script>
注)****************のところには、AddThisの各アカウントごとに割り振られた英数字が入ります。
んでは!
んでは!






コメント
コメントを投稿